マーケティングBLOG

新規事業に役立つデザイン思考のツール集!実践するための基本ツールとその選び方
導入実績700サイト以上!!
「カスタメディア」の事例ダウンロードは
こちら
新しいビジネスを考えるときに、「デザイン思考」という方法を使う会社が増えています。この方法は、ユーザーがどんなことを求めているのかを念入りに調べて、その問題を解決するアイデアを作るための手順です。
デザイン思考は、商品の開発やサービスの作り方だけでなく、会社の仕組みを変えることや、売り方を工夫する戦略にも役立てることができます。
しかし、「デザイン思考を試してみたいけれど、具体的にどんなツールを使えばよいのかわからない」という経営者や担当者の声も多いのが現実です。
この記事では、デザイン思考のそれぞれの段階で使えるツールをわかりやすく紹介します。
ユーザーの意見を聞くときに役立つ方法や、試作品を作ったりテストしたりするときに便利なツールなど、初めてでも取り組みやすいものを集めました。また、ツールを選ぶときのコツや使うときの注意点もお伝えします。
ぜひ最後まで御覧ください
目次
各プロセスで活用できる基本ツール
デザイン思考では、プロセスごとに適したツールを使うことで、アイデアを具体化しやすくなります。プロセスについての具体的な説明はこちらの記事をご参考になってください
共感フェーズ
共感フェーズでは、ユーザーの立場に立ってそのニーズや課題を深く理解することが重要です。この段階では以下の2つ作業が効果的であり、それらを効率的に行えるツールが役立ちます。
ユーザーインタビュー
ユーザー自身に直接話を聞き、その考え方や感じている問題を知るための方法です。質問を通じて、普段見えていなかった課題や行動パターンを発見できます。準備する際は、オープンクエスチョン(自由に答えられる質問)を中心にするのがポイントです。例えば、「この製品を使うとき、どんな場面で困りましたか?」といった具体的な質問を投げかけましょう。
共感マップ
インタビューや観察で得た情報を整理し、ユーザーの「思考」「感情」「行動」「ニーズ」を可視化します。図式化することで、ユーザーの全体像をチーム全員が共有しやすくなり、次のステップへのスムーズな移行が可能になります。
オススメツール:Typeform

Typeformは、2012年にスペインのバルセロナで設立された企業が提供するインタラクティブなオンラインフォーム作成ツールです。このツールは、アンケートや意見調査、サポート受付、注文フォームなど、さまざまな用途に対応しています。Typeformの最大の特長は、一問一答形式で質問を表示することで、回答者の集中力を高め、離脱率を下げる点です。従来のフォームとは異なり、回答者が一つの質問に集中できるため、より良いエンゲージメントが得られます。
問題定義フェーズ
問題定義フェーズでは、共感フェーズで得た情報をもとに、解決すべき課題を明確にすることが重要です。この段階では以下の作業とツールが約に立ちます。
KJ法
KJ法は、集めたデータやアイデアをグループ分けし、整理・分析するための方法です。付箋やデジタルツールを使って情報を書き出し、似ているものをまとめながら全体の構造を把握します。このプロセスを通じて、潜在的な問題や見落としていた課題が浮かび上がります。チーム全員で行うと、視点が広がり、共有認識が深まります。
ペルソナ作成
ペルソナは、理想的な顧客像を具体化します。名前や年齢、職業、日常の行動、悩み、ニーズなどを具体的に設定することで、ユーザーの視点に立ちやすくなります。ペルソナが明確であればあるほど、以降のアイデア創出やプロトタイプ作成がユーザーのニーズに合ったものになりやすくなります。
おすすめツール:Smaply

Smaplyの主な特徴は、カスタマージャーニーマップの作成機能です。このマップを通じて、ユーザーの体験を視覚化し、「ペインポイント」や「真実の瞬間」と呼ばれる重要な接点を特定することができます。これにより、問題の本質を明確に定義し、改善が必要な領域を特定することが可能になります。
そして、Smaplyではペルソナの作成も可能です。ペルソナは、典型的なユーザーの特性や行動パターンを表現したものであり、問題定義の際に重要な役割を果たします。これにより、チームメンバーが共通のユーザー像を持つことができ、より的確な問題定義につながります
アイデア創出フェーズ
アイデア創出フェーズでは、定義した課題を解決するための新しい発想を数多く生み出すことが目的です。このフェーズでは、自由な発想を促進し、チームの創造性を引き出す以下の作業とツールが効果的です。
ブレインストーミング
チームメンバーが集まり、自由にアイデアを出し合う手法です。このとき、他人のアイデアを批判せず、どんな考えでも積極的に受け入れることがルールです。具体的なテーマを設定し、短時間で多くのアイデアを出すことで、独創的な解決策が生まれる可能性が高まります。また、オンラインツールを使えばリモートチームでもスムーズに進行できます。
マインドマップ
一つのテーマを中心に関連するアイデアを線でつなぎながら広げていく図解ツールです。視覚的にアイデアの関連性を捉えやすくなり、発想を体系化するのに役立ちます。また、複雑なアイデアを整理し、新たな視点で課題にアプローチするヒントを得ることができます。手描きやデジタルツールを活用するのがおすすめです。
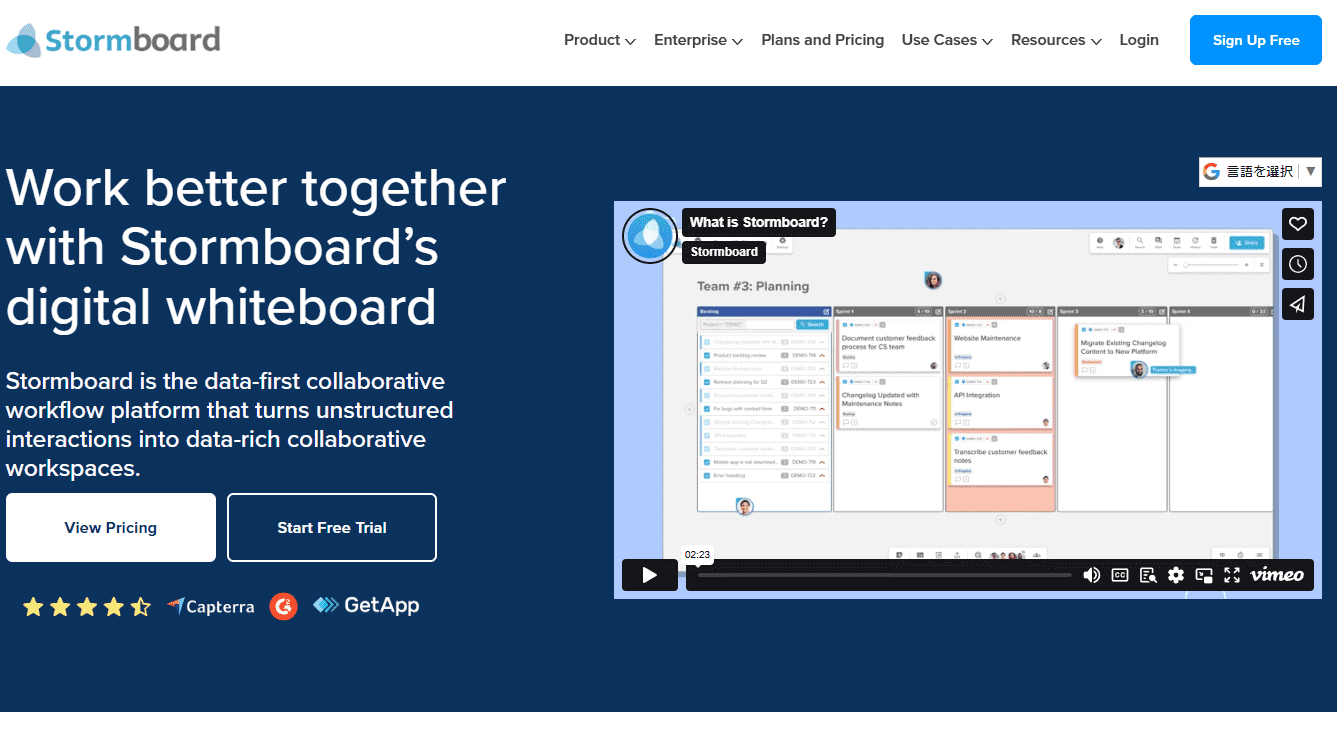
オススメツール:Stormboard

Stormboardは、デザイン思考のアイデア創出フェーズで非常に有用なオンラインコラボレーションツールです。このプラットフォームは、複数人でのブレインストーミングやアイデア出しを効果的に支援します。
Stormboardの主な特徴は、デジタル付箋紙のようにテキスト、写真、動画を自由に配置できる点です。これにより、チームメンバーは自由にアイデアを視覚化し、共有することができます。また、リアルタイムで複数のユーザーが同時に作業できるため、リモートチームでも効果的にコラボレーションが可能です。
ツールの使い方は直感的で、ユーザーは簡単にコンテンツを追加・編集できます。テキストの入力、画像のアップロード、YouTubeやVimeoの動画の埋め込みなどが可能で、アイデアを多様な形式で表現できます。
プロトタイプ作成フェーズ
プロトタイプ作成フェーズでは、アイデアを具体的な形にすることで、ユーザーやチームがその価値を視覚的に理解しやすくします。このフェーズで活用できるツールを紹介します。
ワイヤーフレーム
ワイヤーフレームは、製品やサービスの大まかな構造やレイアウトを示す設計図のようなものです。特にウェブサイトやアプリの設計で使われ、ボタンやナビゲーションの配置などを簡単に視覚化できます。
モックアップ
モックアップは、より具体的な見た目や操作感を再現したプロトタイプです。実際にユーザーが使う状況をシミュレーションできるため、デザインや機能のイメージを共有しやすくなります。
オススメツール:UXPin

UXPinは、デザイン思考のアイデアプロトタイプ作成フェーズで非常に有用なツールです。このプラットフォームは、高度なインタラクティブ機能を備えたプロトタイプを作成することができ、最終製品に近い外観と機能を持つモバイルアプリやウェブサイトのプロトタイプを簡単に作成できます。
UXPinの主な特徴として、コードベースのツールであることが挙げられます。これにより、UXチームは完全に機能するコンポーネントを使用して、実際のアプリケーションのように動作するプロトタイプを作成することができます。GitやStorybookとの統合により、開発者が作成したインタラクティブなコンポーネントを直接使用することも可能です。また、iOS、Material Design、Bootstrapなどの一般的なデザインシステムがすでに組み込まれており、これらの要素をドラッグ&ドロップするだけで、素早くプロトタイプを作成できます。また、独自のブランドに合わせたデザインシステムを作成することも可能です。
テストフェーズ
テストフェーズでは、プロトタイプを実際にユーザーに試してもらい、改善点を見つけることが目的です。この段階で役立つ方法とツールを紹介します。
ユーザビリティテスト
ユーザビリティテストは、ユーザーがプロトタイプを操作する様子を観察しながら、使いにくい点や混乱を引き起こす部分を特定する方法です。例えば、特定のタスク(「商品をカートに追加して購入する」など)を実行してもらい、その過程での発言や行動を記録します。
フィードバック収集ツール
テスト後には、ユーザーの感想や意見を効率的に集めることが重要です。ユーザーが感じた具体的な問題や改善案を記録し、チームでフィードバックを共有し、視覚的に整理することが肝要です。
オススメツール:UserTesting

UserTestingは、製品やサービスについてユーザーがどう感じているか、どう行動するかを詳しく知ることができます。これによって、製品やサービスに対するユーザーの行動や感情を深く理解するためのインサイトを提供し、デザインをもっと良くするためのヒントを得ることができます。
UserTestingの一番の特徴は、ユーザーの意見をリアルタイムで聞けることです。「ライブカンバセーション」という機能を使うと、ユーザーと直接話しながら、その場で反応を確認することができます。これにより、ユーザーがプロトタイプについてどんな印象を持っているかをすぐに知ることができます。簡単に使えて便利なので、デザインを良くしたいときにおすすめです。
デザイン思考ツールの選び方
デザイン思考ツールを選ぶ際は、チームの規模やスキルに合ったものを選ぶことが大切です。無料ツールは手軽に試せる一方で、有料ツールは高度な機能を提供する場合があります。また、ツールの使いやすさやチームでの共有のしやすさも考慮すると良いでしょう。
チームの規模やスキルセットに合わせたツール選定
チームの規模やスキルセットに合わせてツールを選ぶことは、デザイン思考をスムーズに進めるためにとても重要です。例えば、少人数のチームでは操作が簡単で直感的に使えるツールが適しています。一方で、大規模なチームや専門性の高いスキルを持つメンバーがいる場合は、UXPinなどの高度な機能を備えたツールが有効です。また、スキルがバラバラな場合は、初心者でも使いやすく、チーム全体で学習しやすいツールを選ぶことで、全員がプロセスに積極的に参加できる環境を作ることができます。
無料ツールと有料ツールの比較
無料ツールと有料ツールには、それぞれメリットとデメリットがあります。
- 無料ツール: 初心者にとって気軽に試せるのが大きな魅力です。Google JamboardやCanvaなどはシンプルで直感的に使え、多くの場面で活用できます。ただし、機能が制限されていることが多く、大規模なプロジェクトや高度なデザイン作業には物足りない場合があります。
- 有料ツール: FigmaやUXPinなど、プロ向けのツールは多機能でカスタマイズ性が高く、大規模なチームや複雑なプロジェクトに適しています。また、チーム内の連携や効率化をサポートする機能も充実しています。ただし、コストがかかるため、予算に応じて慎重に導入を検討する必要があります。
目的やチームの状況に応じて、無料ツールと有料ツールを使い分けるのがおすすめです。
ツール導入時のポイントと注意点
チーム全員で使えるかを確認する
ツールがチームの全員にとって使いやすいかどうかは重要です。特に、初心者がいる場合は、直感的に操作できるツールを選ぶとスムーズに進行します。また、クロスプラットフォーム対応(PCやスマートフォンで利用可能)かも確認しましょう。
既存のワークフローとの統合性を確認する
新しいツールが既存の作業フローや他のツールと連携できるかをチェックすることが大切です。例えば、MiroやFigmaは他のプロジェクト管理ツール(例:Trello、Slack)と連携が可能で、効率を上げられる場合があります。
メンバーへのトレーニングを計画する
新しいツールを導入する際は、メンバーが使い方を理解できるようにトレーニングやサポートを用意しましょう。時間をかけてツールに慣れることが、チーム全体の生産性を高めます。
デザイン思考を実践する際の注意点
ツールに依存しすぎないことの重要性
デザイン思考を進める際にツールは非常に役立つものですが、ツールに頼りすぎると重要なポイントを見失う危険があります。
デザイン思考の核となるのは、ユーザーへの共感や課題の本質を見つけることです。
しかし、ツールの操作や機能にばかり意識が向いてしまうと、プロセスの目的そのものが薄れてしまうことがあります。また、デジタルツールに頼りすぎることで、チーム内の対話や意見交換が減少し、コミュニケーション不足に陥る可能性もあります。
さらに、特定のツールが提供する形式や機能に制約されることで、柔軟性を欠き、創造的な発想が抑えられることもあります。そのため、ツールはプロセスを補助するものとして捉え、ユーザーのニーズやチームの目標を常に優先しながら活用することが重要です。
ツールの適切な使い方を心がけることで、デザイン思考の本質を損なうことなく、プロセスを効果的に進めることができます。
チーム内でのコミュニケーションの取り方
デザイン思考を成功させるには、チームのみんながしっかりコミュニケーションを取ることがとても大事です。デザイン思考では、いろんな経験やスキルを持った人たちが集まることが多いので、それぞれの意見を出し合いながら協力することが成功のカギになります。
まず、誰もが自由に意見を言える雰囲気を作ることが大切です。「こんなことを言ったら否定されるかも」と思うと、大事なアイデアが出てこなくなるかもしれません。それを防ぐために、意見を出し合うときは「人の考えを批判しない」というルールを決めて、どんなアイデアでも大歓迎だという姿勢をみんなで示しましょう。
それから、ホワイトボードやオンラインのツールを使って、アイデアを図や表にまとめると話がわかりやすくなります。また、話し合いが進むごとに、みんなで進み具合や問題点を確認する時間を作ると、次にやるべきことが見えてきます。
最後に、チームの進行役の人がみんなの意見を平等に引き出すことも大切です。一部の人の意見だけが強くなりすぎると、ほかの人の面白い発想が埋もれてしまうことがあるからです。みんなが平等に意見を言える環境を作れば、チームの協力も強くなり、デザイン思考がもっと上手く進むようになります。
まとめ
デザイン思考を実践するには、各プロセスに適したツールを上手に使いながら、チーム全員で協力して進めることが大切です。あらゆるフェーズでそれぞれのツールを活用しながらプロセスを形にしていきましょう。
ただし、ツールに頼りすぎず、ユーザーやチームの目的をしっかり意識することが成功の鍵です。自由に意見を出し合える環境や、チーム内でのコミュニケーションを円滑にする工夫も忘れないようにしましょう。これらを実践すれば、デザイン思考を通じて新規事業の成功に大きく近づくことができます。